Web analalytics effect on a mobile page
What happened?
So I create this site to test some ideas this time I chose to use a ‘static site’ approach. There is no specific reason why I chose it to be this way it is just I wanted to try something that I have not tried before. My last test was with django.
So one of my first experiments I wanted to do is to stack different web analytics tool on the page and see how they behave and report data for later comparison. For my first test I wanted to have 3 different web analytics services Google analytics, Yandex metrica and Matomo. I created tags for google and yandex and wanted to add Matomo a bit later just out of laziness.
One of my old clients complained about site load speed degradation which after quick examination indeed seemed to work slower than before. In cases like this I like to go quick test on http://pagespeed.web.dev to see if there are any issues on the fronted before diving into more time consuming server investigation. It got a performance score of 79 for mobile but I remember it being above 95 last time. So before doing any other checks I wanted to compare with something that takes close to 0 server processing time which is this static site. The other site was on django.
To my surprize the score for this site was 85 which was very unusal since there is nothing to spend time on. So the page returned only an tiny HTML and a CSS resources which together took about 1.2 Kb. This is so tiny that it fit not only in recommended TCP window site but it actually could be fit into a single packet. So it easy to guess that the reason was from analytics. But it surprised me as I put all of that code into the footer and the site header as recomended specifically to reduce its priority. And yet it was affecting site quite heavily. In test I used specifically test for mobile as it was important to me and desktop performance was good enough.
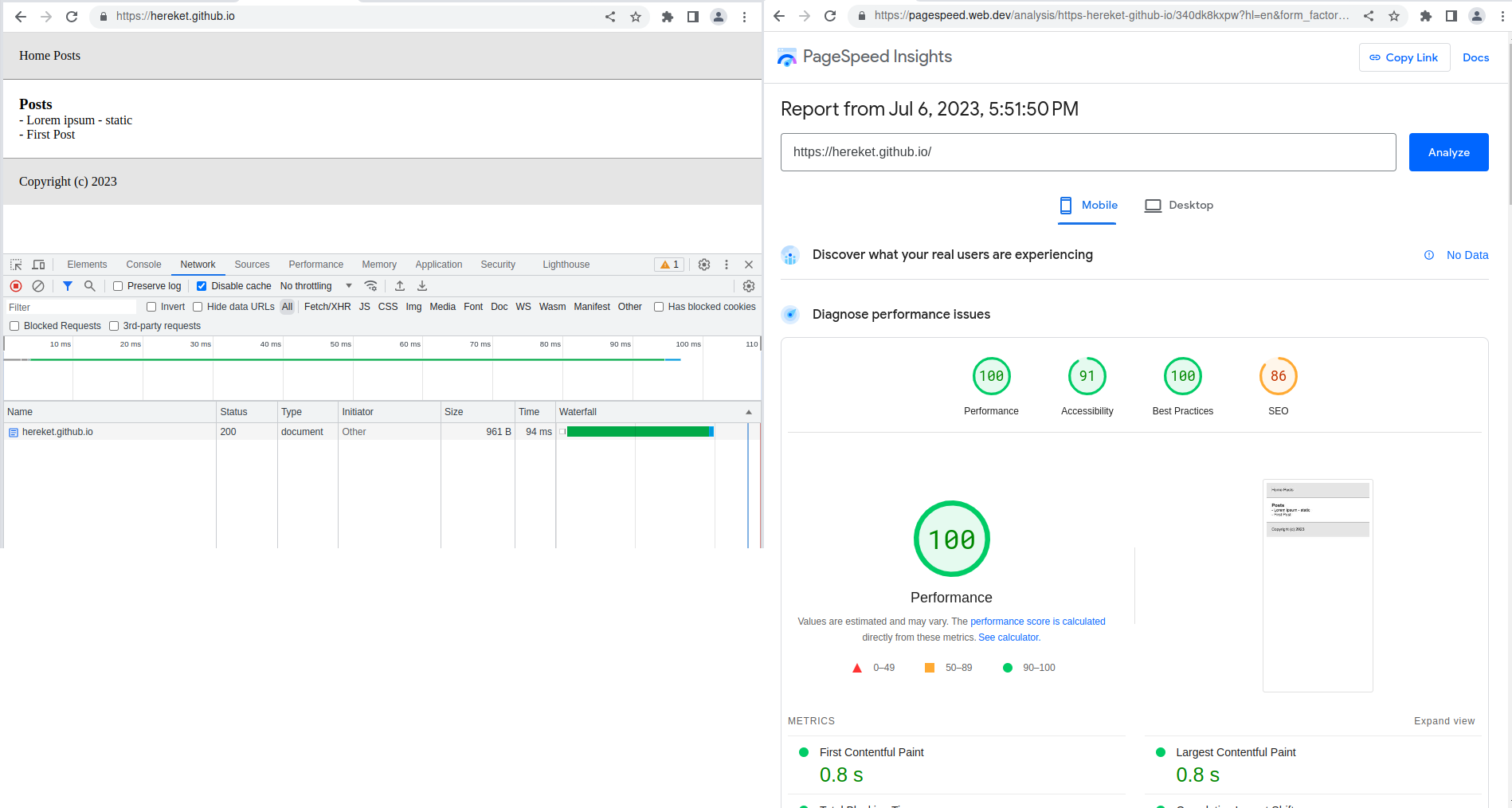
Site raw speed.

I merged css with html into one files to fully minimize network effects and see what is the best case scenario. Here we can see that raw data is 961 bytes (compressed) which gives 100 performance score.
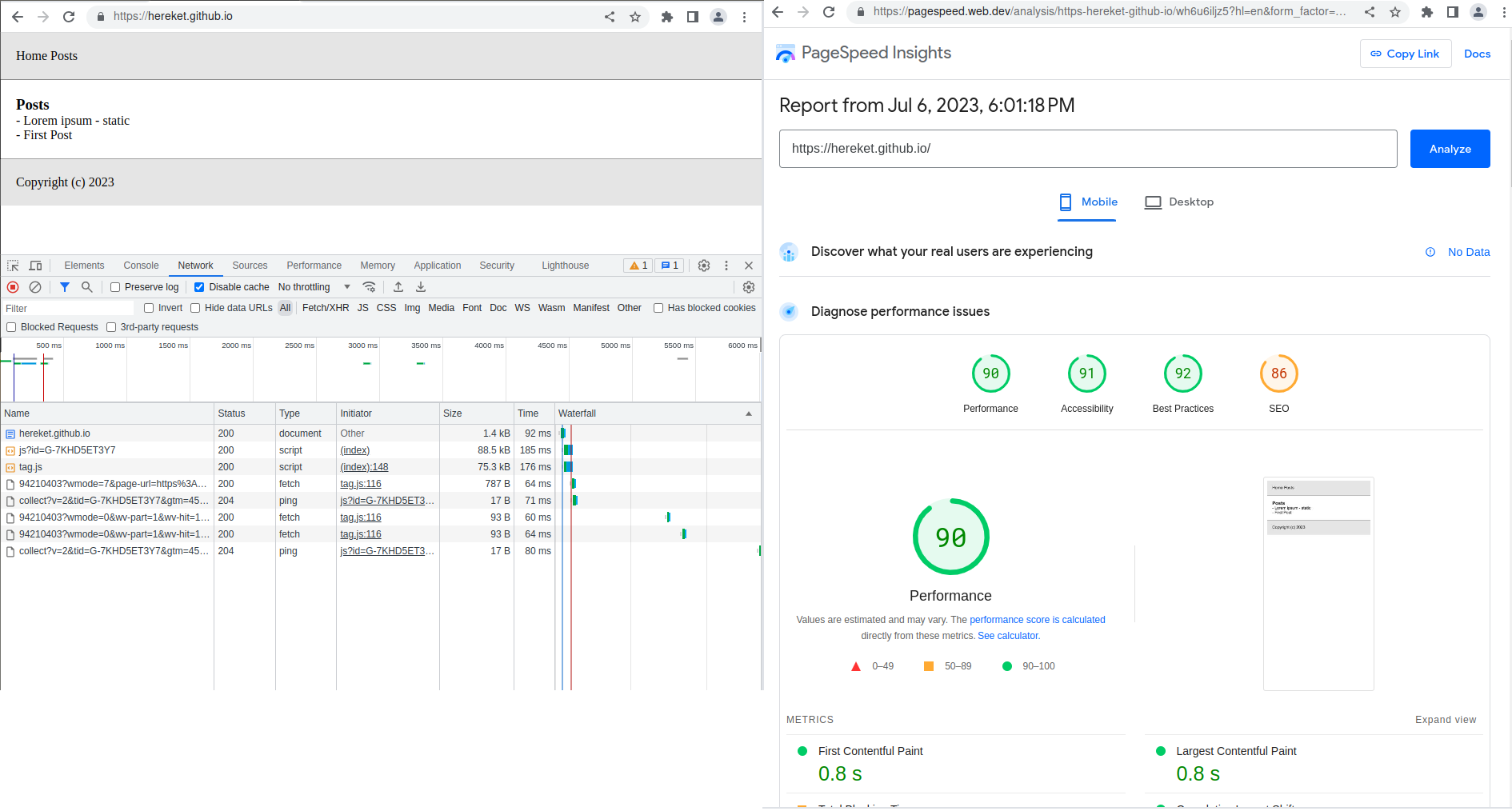
Adding google analytics

It looks like adding google (at least at the footer) does not affect much. It takes just 2 score points. For me it is a low enough price for all the free utility I get from using google analytics.
Adding yandex metrica

Here is is cumulative loss because of using google analytics and yandex metrica together. If I was a realy scientist and not just a lazy bypasser I would have created a separate case where it had only yandex metrica. But since I am not I will be just lazy and do it this way. It is good enough and is actully a common case in places where yandex is used. People who use yandex rarely use it by itself and rather combine together with google analytics.
So here we loose about 10 points. We are still in green zone but take into account that this is our best case now. Everythin will go downhill from here. A real site would contain images, more content and be dynamic.
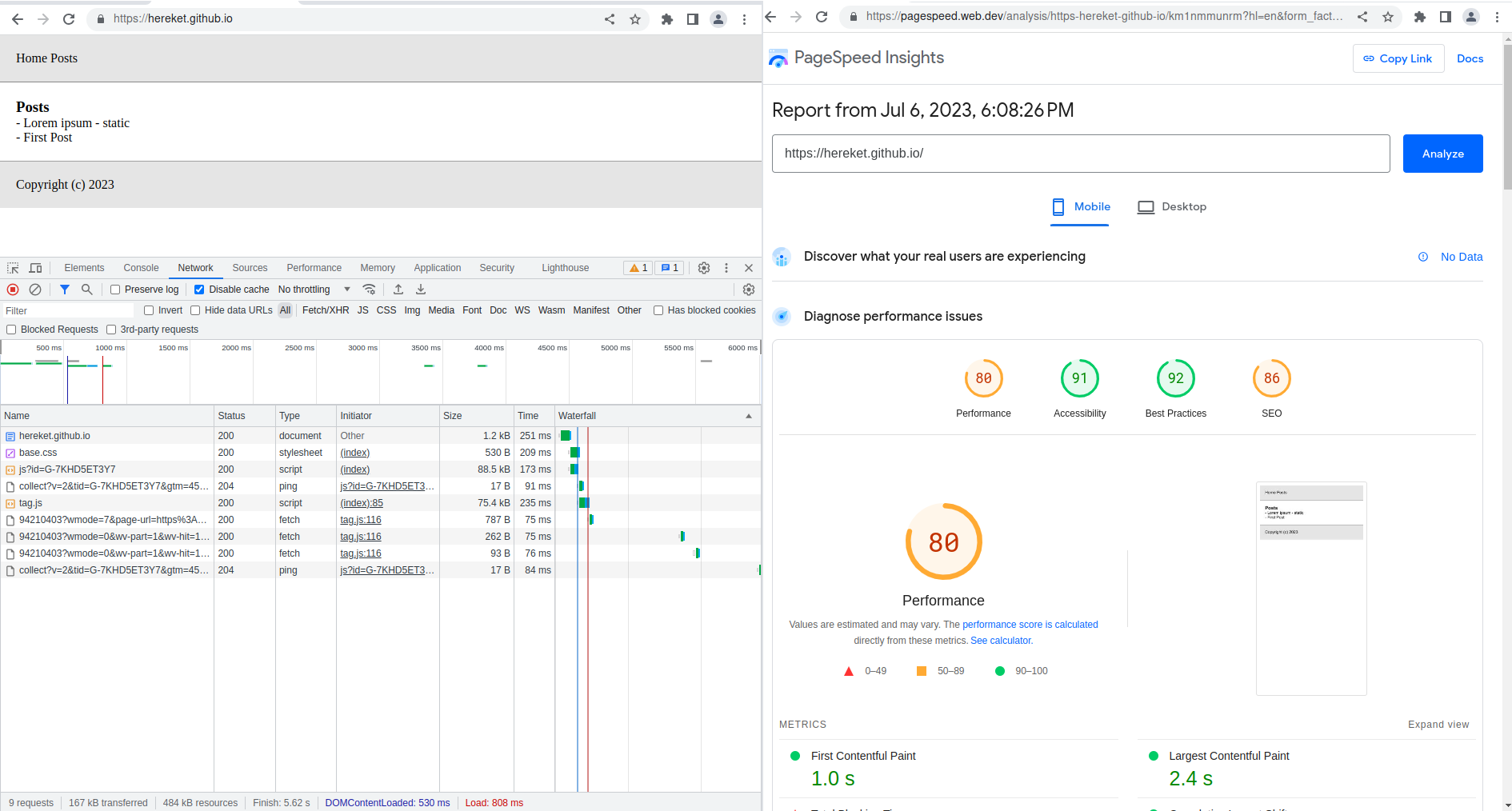
All together
So original case contained 2 resources an HTML page and a linked CSS file. Let’s do one last measurement to a more usual case for this site.

This one is extremely surprising as 80 performance score is super bad. I am not sure why score dropped whopping 10 points just by adding one extra file but results are horrible. Later I will try to do a more in depth analysis and maybe try different tools and compare the results to verify that it is not something related to this specific measuring tool but hey this is the tool that google probably uses in its ranking algorithm. So if we care about google page rank we should take it into account.
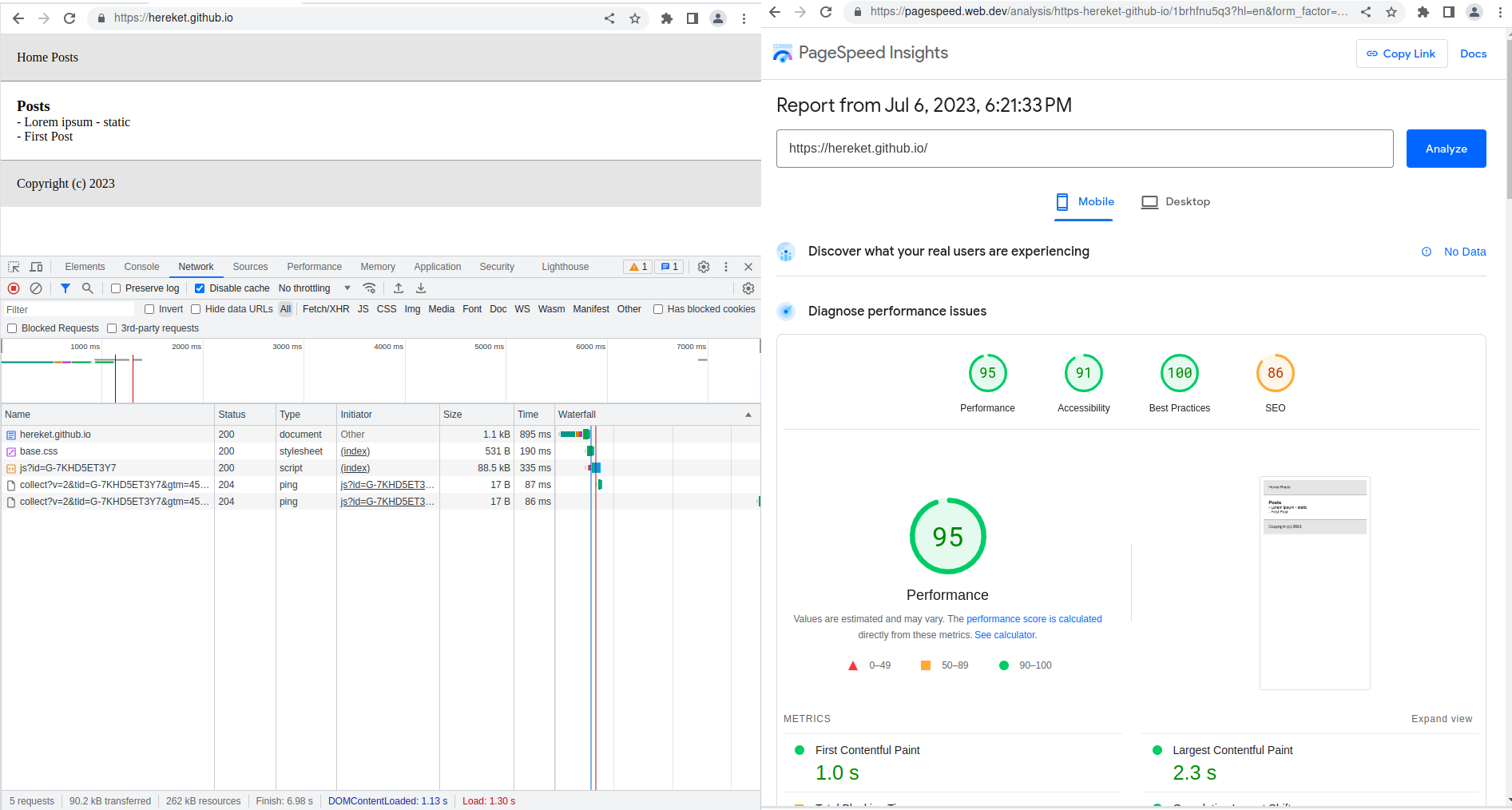
[Extra]: google analytics with css

This is just one extra step I took just out of curiosity. I wanted to see how adding an extra file would affect the score with just google analytics. Surprisingly it dropped another 3 points. So this is our best for having tiny HTML and tiny CSS with google analytics. It looks like a safe assumption that 95 is our maximum score if we add google analytics to our site.
Conclusions
Most of the time when we do site measurements we usually have a lot of stuff going on. There is a database, an interpreter, images, custom javascript, large content and etc. Here I tried to measure effects of having web analytics tool on the site when everything else is removed and we have best possible conditions. As the results show adding analytics is not free and does affect our scoring. Even more adding more analytics willy-nilly actully could have very negative effects. So if you decide to add it will require some thinking if page speed is something that is important to you and your users.